Can You Have Multiple TeamRaiser Events with Different Layouts?
Options
Hey guys! My organization is new to TeamRaiser. We are in the process of getting help setting up with our first TeamRaiser event.
In the future when we would like to have multiple events happening at the same time each utilizing a different TeamRaiser page, can they each have a unique layout?
I am mostly focusing on the components of the navigation tabs & their connections, the call to action buttons, slideshow images items, etc.
Thanks everyone for your help. Let me know if you need me to go into more detail.
In the future when we would like to have multiple events happening at the same time each utilizing a different TeamRaiser page, can they each have a unique layout?
I am mostly focusing on the components of the navigation tabs & their connections, the call to action buttons, slideshow images items, etc.
Thanks everyone for your help. Let me know if you need me to go into more detail.
Tagged:
0
Comments
-
You can! You'll very likely need a new PageWrapper, the template that typically stores the header/footer, navigation and look/feel of each page of your TeamRaiser event.3
-
Hi, Daniel. Congrats on joining the TeamRaiser family! The short answer is, yes, you can have multiple TeamRaisers live at the same time... and they each can have a completely different/unique look and feel. That includes any navigation, call to action buttons, and slideshows. This can be controlled in the Page Wrapper... but also somewhat in each TeamRaiser as well. It'll all make more sense once you dig in further on your first build out... and start to understand the relationship between the Page Wrappers and the TeamRaisers. - Jon
--
Jon Reich * Partner * Cathexis Partners * jon@cathexispartners.com * p.605.377.8147 1
1 -
Derek beat me to it!
 1
1 -
Thanks for reaching out Jon and Derek! When you refer to the Page Wrapper, would that be found in PageBuilder or on TR's step 13 for Customize Pages substep?0
-
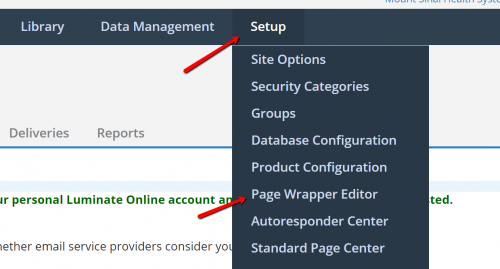
PageBuilder is where you can create actual page content, but the overall design (header/footer/nav/etc) is controlled higher up in the Page Wrapper. You can edit this (if you have proper Admin permissions) under Setup. See below. It's typically associated with the TeamRaiser based on the Security Category assigned... but if you do go to that Step 13. for Customize Page, you'll see at the very bottom of that left side nav under Related Actions, there is a way to override the default Security Category wrapper. Hope that helps. It can be a bit confusing at first, but once you get your head wrapped around the pieces and where they live, it's not too bad.
 - Jon
- Jon
 0
0 -
Hey, thank you for your help!
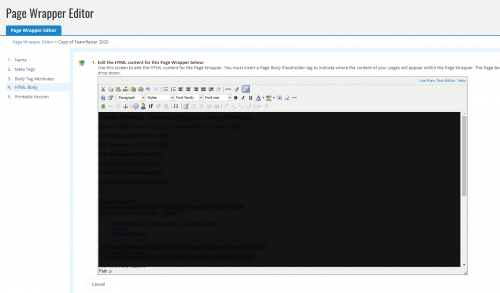
I'm working with Daniel on this, and your advice helped but we're hitting some more roadblocks... I finally have access to the Page Wrapper Editor, and it's all starting to make sense. But our issue is we want to modify the slideshow component in our TeamRaiser.
Inside the Page Wrapper Editor, I see that I can select different components to include in the Page Wrapper. By default, our wrapper has the slideshow component called "reus_Teamraiser_slideshow_TR_2020". So that we wouldn't modify the slideshow for every TeamRaiser, we copied it into a new one called "Trek4Missions_reus_Teamraiser_slideshow_TR_2020" and we made the changes we need to that one.
Now inside the Page Wrapper Editor, I'm trying to update it so it points to Trek4Missions_reus_Teamraiser_slideshow_TR_2020 rather than reus_Teamraiser_slideshow_TR_2020. When I go into the HTML view and simply update the name of the component, nothing happens - I don't have an option to save it, and when I leave the page and come back to the HTML Body section of the Page Wrapper Editor, it reverts back to reus_Teamraiser_slideshow_TR_2020. From the WYSIWYG view, I click the Components button, and from there I can navigate to Content > Reusable Page and there I see all the reusable pages - but not the custom one we created. How can I add a custom page component to our page wrapper?
Sorry if that was a confusing description, but hopefully it made sense - and let me know if you need me to clarify anything. Thanks again for your help!0 -
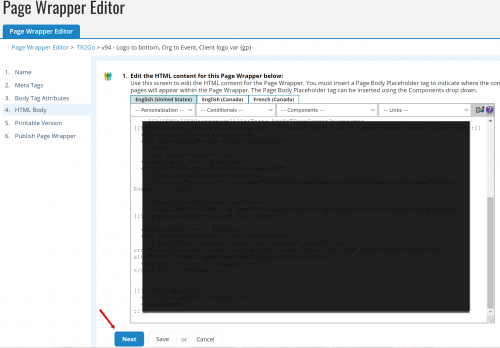
Hi, Nicholas. It sounds like you're on the right path, but odd that you're not able to save the changes to the Page Wrapper. At the bottom of the editor, there should be a "Next" and "Save" button (maybe it's just hidden off the bottom of your screen view?). See my screenshot below. Once you save this version, you will then need to make sure you publish it (so the new version is the "live" wrapper). There's a little nuance that can sometimes cause an issue, where a draft wrapper that is "Previewed" will stick in the browser, even if not live. So if you're not seeing the live changes, maybe just try to "Preview" the new version to see if you can force your browser to use it (or test the live site in another browser). Hope that helps. - Jon

--
Jon Reich * Partner * Cathexis Partners * jon@cathexispartners.com * p.605.377.8147 0
0 -
-
Hi, Nicholas. Ahhh.. I believe the problem is that you're trying to edit the Active Version. That isn't allowed. So, instead of clicking on "View Active Version," you'll want to click on "Manage Versions"... and then copy the active version (or unpublish it if you'd like you edit it). Hope that does the trick! - Jon
--
Jon Reich * Partner * Cathexis Partners * jon@cathexispartners.com * p.605.377.8147 1
1
Categories
- All Categories
- Shannon parent
- shannon 2
- shannon 1
- 21 Advocacy DC Users Group
- 14 BBCRM PAG Discussions
- 89 High Education Program Advisory Group (HE PAG)
- 28 Luminate CRM DC Users Group
- 8 DC Luminate CRM Users Group
- Luminate PAG
- 5.9K Blackbaud Altru®
- 58 Blackbaud Award Management™ and Blackbaud Stewardship Management™
- 409 bbcon®
- 2K Blackbaud CRM™ and Blackbaud Internet Solutions™
- donorCentrics®
- 1.1K Blackbaud eTapestry®
- 2.8K Blackbaud Financial Edge NXT®
- 1.1K Blackbaud Grantmaking™
- 527 Education Management Solutions for Higher Education
- 21 Blackbaud Impact Edge™
- 1 JustGiving® from Blackbaud®
- 4.6K Education Management Solutions for K-12 Schools
- Blackbaud Luminate Online & Blackbaud TeamRaiser
- 16.4K Blackbaud Raiser's Edge NXT®
- 4.1K SKY Developer
- 547 ResearchPoint™
- 151 Blackbaud Tuition Management™
- 1 YourCause® from Blackbaud®
- 61 everydayhero
- 3 Campaign Ideas
- 58 General Discussion
- 115 Blackbaud ID
- 87 K-12 Blackbaud ID
- 6 Admin Console
- 949 Organizational Best Practices
- 353 The Tap (Just for Fun)
- 235 Blackbaud Community Feedback Forum
- 124 Ninja Secret Society
- 32 Blackbaud Raiser's Edge NXT® Receipting EAP
- 55 Admissions Event Management EAP
- 18 MobilePay Terminal + BBID Canada EAP
- 36 EAP for New Email Campaigns Experience in Blackbaud Luminate Online®
- 109 EAP for 360 Student Profile in Blackbaud Student Information System
- 41 EAP for Assessment Builder in Blackbaud Learning Management System™
- 9 Technical Preview for SKY API for Blackbaud CRM™ and Blackbaud Altru®
- 55 Community Advisory Group
- 46 Blackbaud Community Ideas
- 26 Blackbaud Community Challenges
- 7 Security Testing Forum
- 1.1K ARCHIVED FORUMS | Inactive and/or Completed EAPs
- 3 Blackbaud Staff Discussions
- 7.7K ARCHIVED FORUM CATEGORY [ID 304]
- 1 Blackbaud Partners Discussions
- 1 Blackbaud Giving Search™
- 35 EAP Student Assignment Details and Assignment Center
- 39 EAP Core - Roles and Tasks
- 59 Blackbaud Community All-Stars Discussions
- 20 Blackbaud Raiser's Edge NXT® Online Giving EAP
- Diocesan Blackbaud Raiser’s Edge NXT® User’s Group
- 2 Blackbaud Consultant’s Community
- 43 End of Term Grade Entry EAP
- 92 EAP for Query in Blackbaud Raiser's Edge NXT®
- 38 Standard Reports for Blackbaud Raiser's Edge NXT® EAP
- 12 Payments Assistant for Blackbaud Financial Edge NXT® EAP
- 6 Ask an All Star (Austen Brown)
- 8 Ask an All-Star Alex Wong (Blackbaud Raiser's Edge NXT®)
- 1 Ask an All-Star Alex Wong (Blackbaud Financial Edge NXT®)
- 6 Ask an All-Star (Christine Robertson)
- 21 Ask an Expert (Anthony Gallo)
- Blackbaud Francophone Group
- 22 Ask an Expert (David Springer)
- 4 Raiser's Edge NXT PowerUp Challenge #1 (Query)
- 6 Ask an All-Star Sunshine Reinken Watson and Carlene Johnson
- 4 Raiser's Edge NXT PowerUp Challenge: Events
- 14 Ask an All-Star (Elizabeth Johnson)
- 7 Ask an Expert (Stephen Churchill)
- 2025 ARCHIVED FORUM POSTS
- 322 ARCHIVED | Financial Edge® Tips and Tricks
- 164 ARCHIVED | Raiser's Edge® Blog
- 300 ARCHIVED | Raiser's Edge® Blog
- 441 ARCHIVED | Blackbaud Altru® Tips and Tricks
- 66 ARCHIVED | Blackbaud NetCommunity™ Blog
- 211 ARCHIVED | Blackbaud Target Analytics® Tips and Tricks
- 47 Blackbaud CRM Higher Ed Product Advisory Group (HE PAG)
- Luminate CRM DC Users Group
- 225 ARCHIVED | Blackbaud eTapestry® Tips and Tricks
- 1 Blackbaud eTapestry® Know How Blog
- 19 Blackbaud CRM Product Advisory Group (BBCRM PAG)
- 1 Blackbaud K-12 Education Solutions™ Blog
- 280 ARCHIVED | Mixed Community Announcements
- 3 ARCHIVED | Blackbaud Corporations™ & Blackbaud Foundations™ Hosting Status
- 1 npEngage
- 24 ARCHIVED | K-12 Announcements
- 15 ARCHIVED | FIMS Host*Net Hosting Status
- 23 ARCHIVED | Blackbaud Outcomes & Online Applications (IGAM) Hosting Status
- 22 ARCHIVED | Blackbaud DonorCentral Hosting Status
- 14 ARCHIVED | Blackbaud Grantmaking™ UK Hosting Status
- 117 ARCHIVED | Blackbaud CRM™ and Blackbaud Internet Solutions™ Announcements
- 50 Blackbaud NetCommunity™ Blog
- 169 ARCHIVED | Blackbaud Grantmaking™ Tips and Tricks
- Advocacy DC Users Group
- 718 Community News
- Blackbaud Altru® Hosting Status
- 104 ARCHIVED | Member Spotlight
- 145 ARCHIVED | Hosting Blog
- 149 JustGiving® from Blackbaud® Blog
- 97 ARCHIVED | bbcon® Blogs
- 19 ARCHIVED | Blackbaud Luminate CRM™ Announcements
- 161 Luminate Advocacy News
- 187 Organizational Best Practices Blog
- 67 everydayhero Blog
- 52 Blackbaud SKY® Reporting Announcements
- 17 ARCHIVED | Blackbaud SKY® Reporting for K-12 Announcements
- 3 Luminate Online Product Advisory Group (LO PAG)
- 81 ARCHIVED | JustGiving® from Blackbaud® Tips and Tricks
- 1 ARCHIVED | K-12 Conference Blog
- Blackbaud Church Management™ Announcements
- ARCHIVED | Blackbaud Award Management™ and Blackbaud Stewardship Management™ Announcements
- 1 Blackbaud Peer-to-Peer Fundraising™, Powered by JustGiving® Blogs
- 39 Tips, Tricks, and Timesavers!
- 56 Blackbaud Church Management™ Resources
- 154 Blackbaud Church Management™ Announcements
- 1 ARCHIVED | Blackbaud Church Management™ Tips and Tricks
- 11 ARCHIVED | Blackbaud Higher Education Solutions™ Announcements
- 7 ARCHIVED | Blackbaud Guided Fundraising™ Blog
- 2 Blackbaud Fundraiser Performance Management™ Blog
- 9 Foundations Events and Content
- 14 ARCHIVED | Blog Posts
- 2 ARCHIVED | Blackbaud FIMS™ Announcement and Tips
- 59 Blackbaud Partner Announcements
- 10 ARCHIVED | Blackbaud Impact Edge™ EAP Blogs
- 1 Community Help Blogs
- Diocesan Blackbaud Raiser’s Edge NXT® Users' Group
- Blackbaud Consultant’s Community
- Blackbaud Francophone Group
- 1 BLOG ARCHIVE CATEGORY
- Blackbaud Community™ Discussions
- 8.3K Blackbaud Luminate Online® & Blackbaud TeamRaiser® Discussions
- 5.7K Jobs Board