Overriding customStyle.css file
Options
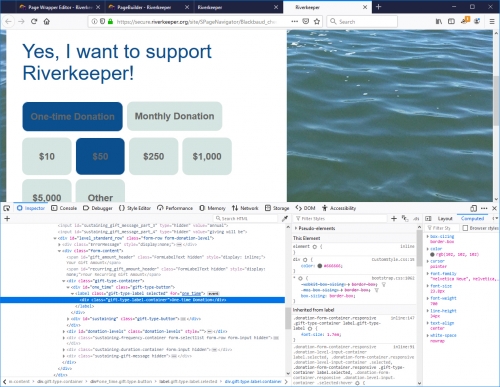
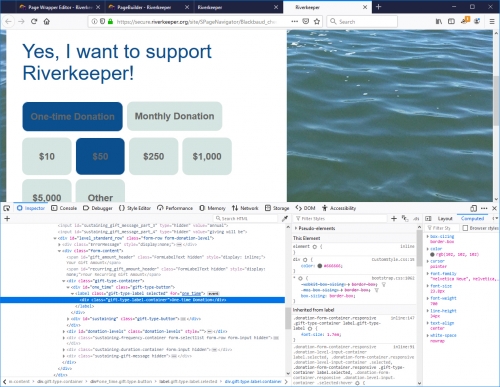
I'm working on a new donation form using the new Blackbaud checkout kit. I've gotten this pretty close but we just have a pesky div from the Customstyle.css file messing with the type color (it should not be grey). I see the problem but have no idea how to fix (screenshot of inspector below). https://secure3.convio.net/river/site/SPageNavigator/Blackbaud_checkout.html. How can override Customstyle.css? Some plain old instructions would be great as I'm not a coder.


Tagged:
0
Comments
-
I'm not sure about the checkout kit, but there should be somewhere that you can enter html/css. It's only changing the color by selecting the div element, so targeting the class should allow you to change it pretty easily. The below code will change it to white.
div.gift-type-label-container {color: #ffffff;}1 -
Thank you! There is a style sheet and css specifically attached to this kit. Can I add the div there? I'd rather not edit the CustomSyle.css because I don't know what all it's attached to.0
-
Yes, I'd recommend adding it to the kit specifically. I'm sure the CustomStyle.css is used on donation forms, pages, etc.0
-
You definitely don't want to touch CustomStyle.css as that is used across your entire LO site.
You should be able to do this in the PageWrapper you created in the kit.
Add Daryl Bunker's code in you style block, between the <style> and </style> tags and then save. Try re-loading the page and see what happens.
Thanks,
Phil0 -
That almost works but not quite. The colors need to toggle depending on if the button is selected or not. Is there a way to add specificity to this code below?
<!--UPDATE MAIN COLORS HERE
To change the main colors of the buttons and background, change dark_color=#51776e to the desired hex number. Note: Do not include the # in the hexnumber. For #FF0000 you would put color=FF0000
-->
[[?xx::x[[S80:dark_color]]x::[[U0:dark_color=0b4f8d]]::]]
[[?xx::x[[S80:light_color]]x::[[U0:light_color=d5e5e1]]::]]
<style>
/*Secure Checkout dark_color=[[S80:dark_color]] light_color=[[S80:light_color]] */
body {
/* CHANGE BACKGROUND IMAGE HERE*/
background-image: url(' ../images/content/pagebuilder/nyc-harbor-water_summer-1200-8539.jpg ');
background-color:#486246; /* NOTE: This color is selected to blend in with the bottom of the background image*/
background-size:100%;
background-repeat:no-repeat;
/* CHANGE FONT HERE*/
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 14px;
line-height: 1.42857143;
color: #333;
}
#sc_donation_form{
background-color: #fff;
border-radius: 30px;
padding: 40px;
}
h1.h1_checkout {
color: #[[S80:dark_color]];
font-size: 50px;
}
/*Thank You Messsage */
#secure_checkout_container div.responsive div#message span#gift_success_message.success-message-header {
font: normal bold normal 20px Helvetica,Arial,sans-serif;
color: #[[S80:dark_color]];
}
#secure_checkout_container div.responsive div.success {
border: 1px solid #[[S80:dark_color]];
background:#fff;
}
#secure_checkout_container div.donation-form-container.responsive {
background: inherit;
border: none;
padding: 30px 0;
margin: 0;
width: auto;
}
#secure_checkout_container .donation-form-container.responsive .gift-type-container, #secure_checkout_container div.gift-type-container .gift-type-button, #secure_checkout_container
.donation-form-container.responsive .gift-type-container label.gift-type-label {
height: auto;
width:auto; }
.donation-form-container.responsive .gift-type-container label.gift-type-label {
float: left;
clear: none;
background-color: #[[S80:light_color]];
color: #[[S80:dark_color]];
background-image: none;
border-radius: 15px;
font-size: 1.7em;
margin-right: 1%;
padding-left: 0;
text-align: center;
padding: 20px;
}
div.gift-type-container .gift-type-button {
width: 43%;
}
.donation-form-container.responsive .donation-level-input-container label.donation-level-selector {
float: left;
clear: none;
background-color: #[[S80:light_color]];
color: #[[S80:dark_color]];
border-radius: 15px;
}
/*Selected Donation Type Button*/
.donation-form-container.responsive .donation-level-input-container label.selected, .donation-form-container.responsive .donation-level-input-container .selected, .donation-form-container.responsive .gift-type-container label.selected, .donation-form-container.responsive .donation-level-input-container .selected:hover {
background-color: #[[S80:dark_color]];
color:#fff;
border: 1px solid #fff;
}
/*DONATE BUTTON BEFORE SELECTION*/
.donation-form-container.responsive button#pstep_finish.disabled {
background-color: #[[S80:light_color]];
color: #[[S80:dark_color]];
border:2px solid #[[S80:dark_color]];
}
div.responsive button.action-button {
border: 0;
filter: none;
background-image: none;
background-image: none;
background-image: none;
background-image: none;
background-image: none;
color: #fff;
}
/*DONATE BUTTON AFTER SELECTION*/
.donation-form-container.responsive button#pstep_finish, .donation-form-container.responsive button#goto_donation_form_button {
padding: 25px;
background-color: #75AB9E;
color: #fff;
border: 1px solid #fff;
border-radius: 6px;
}
div.button-container {
border-top: 0;
margin-top: 20px;
padding-top: 20px;
}
div.sustaining-gift-message {
clear: left;
padding-top: 10px;
padding-bottom: 10px;
font-size: 1.1em;
width: 80%;
}
.donation-form-container.responsive .gift-type-container label.gift-type-label {
padding: 20px;
font-size: 1.7em;
margin-right: 1%;
width: 300px;
}
</style>0 -
Yes, you can toggle the styles. Looking at the code on the page, when you click on one of the "buttons", a class of selected is being added to the label element above the previously mentioned div. We can use that to target a click. Looking at that page a bit more, it looks like the code I gave you yesterday would only affect the one-time and monthly buttons, and not the donation amounts. Below is what you should need for changing those as well.
div.gift-type-label-container,
div.donation-level-label-container {
color: #ffffff;
}
label.selected > div.gift-type-label-container,
label.selected > div.donation-level-label-container {
color: #000000;
}
That would make your buttons have white text by default and change it to black when clicked. Just change the color value to whatever color you want.1 -
That's it! Thank you!0
-
Adding my opinion here. I am a developer and have worked with Luminate Online for over 10 years.
I find that CustomStyles.css is overly opinionated and usually adds more headache than offers assistance and the CSS in it written in a very nonstandard and hard to overwrite way.
It was designed to give some generic framework when you have no styles in the wrapper. However, once the global stylesheet is defined in the wrapper this file doesn't offer much.
I found that if I create a wrapper and define all generic styles the wrappers work well without CustomStyles.css. This file can be edited via UI in Page Wrapper editor quite easily.
So my recommendation is to delete the CustomStyles.css at the start of the deployment and then down the line it's easy to style things the way you want and not fight with style overrides.0
Categories
- All Categories
- Shannon parent
- shannon 2
- shannon 1
- 21 Advocacy DC Users Group
- 14 BBCRM PAG Discussions
- 89 High Education Program Advisory Group (HE PAG)
- 28 Luminate CRM DC Users Group
- 8 DC Luminate CRM Users Group
- Luminate PAG
- 5.9K Blackbaud Altru®
- 58 Blackbaud Award Management™ and Blackbaud Stewardship Management™
- 409 bbcon®
- 2.1K Blackbaud CRM™ and Blackbaud Internet Solutions™
- donorCentrics®
- 1.1K Blackbaud eTapestry®
- 2.8K Blackbaud Financial Edge NXT®
- 1.1K Blackbaud Grantmaking™
- 527 Education Management Solutions for Higher Education
- 1 JustGiving® from Blackbaud®
- 4.6K Education Management Solutions for K-12 Schools
- Blackbaud Luminate Online & Blackbaud TeamRaiser
- 16.4K Blackbaud Raiser's Edge NXT®
- 4.1K SKY Developer
- 547 ResearchPoint™
- 151 Blackbaud Tuition Management™
- 1 YourCause® from Blackbaud®
- 61 everydayhero
- 3 Campaign Ideas
- 58 General Discussion
- 115 Blackbaud ID
- 87 K-12 Blackbaud ID
- 6 Admin Console
- 949 Organizational Best Practices
- 353 The Tap (Just for Fun)
- 235 Blackbaud Community Feedback Forum
- 55 Admissions Event Management EAP
- 18 MobilePay Terminal + BBID Canada EAP
- 36 EAP for New Email Campaigns Experience in Blackbaud Luminate Online®
- 109 EAP for 360 Student Profile in Blackbaud Student Information System
- 41 EAP for Assessment Builder in Blackbaud Learning Management System™
- 9 Technical Preview for SKY API for Blackbaud CRM™ and Blackbaud Altru®
- 55 Community Advisory Group
- 46 Blackbaud Community Ideas
- 26 Blackbaud Community Challenges
- 7 Security Testing Forum
- 1.1K ARCHIVED FORUMS | Inactive and/or Completed EAPs
- 3 Blackbaud Staff Discussions
- 7.7K ARCHIVED FORUM CATEGORY [ID 304]
- 1 Blackbaud Partners Discussions
- 1 Blackbaud Giving Search™
- 35 EAP Student Assignment Details and Assignment Center
- 39 EAP Core - Roles and Tasks
- 59 Blackbaud Community All-Stars Discussions
- 20 Blackbaud Raiser's Edge NXT® Online Giving EAP
- Diocesan Blackbaud Raiser’s Edge NXT® User’s Group
- 2 Blackbaud Consultant’s Community
- 43 End of Term Grade Entry EAP
- 92 EAP for Query in Blackbaud Raiser's Edge NXT®
- 38 Standard Reports for Blackbaud Raiser's Edge NXT® EAP
- 12 Payments Assistant for Blackbaud Financial Edge NXT® EAP
- 6 Ask an All Star (Austen Brown)
- 8 Ask an All-Star Alex Wong (Blackbaud Raiser's Edge NXT®)
- 1 Ask an All-Star Alex Wong (Blackbaud Financial Edge NXT®)
- 6 Ask an All-Star (Christine Robertson)
- 21 Ask an Expert (Anthony Gallo)
- Blackbaud Francophone Group
- 22 Ask an Expert (David Springer)
- 4 Raiser's Edge NXT PowerUp Challenge #1 (Query)
- 6 Ask an All-Star Sunshine Reinken Watson and Carlene Johnson
- 4 Raiser's Edge NXT PowerUp Challenge: Events
- 14 Ask an All-Star (Elizabeth Johnson)
- 7 Ask an Expert (Stephen Churchill)
- 2025 ARCHIVED FORUM POSTS
- 322 ARCHIVED | Financial Edge® Tips and Tricks
- 164 ARCHIVED | Raiser's Edge® Blog
- 300 ARCHIVED | Raiser's Edge® Blog
- 441 ARCHIVED | Blackbaud Altru® Tips and Tricks
- 66 ARCHIVED | Blackbaud NetCommunity™ Blog
- 211 ARCHIVED | Blackbaud Target Analytics® Tips and Tricks
- 47 Blackbaud CRM Higher Ed Product Advisory Group (HE PAG)
- Luminate CRM DC Users Group
- 225 ARCHIVED | Blackbaud eTapestry® Tips and Tricks
- 1 Blackbaud eTapestry® Know How Blog
- 19 Blackbaud CRM Product Advisory Group (BBCRM PAG)
- 1 Blackbaud K-12 Education Solutions™ Blog
- 280 ARCHIVED | Mixed Community Announcements
- 3 ARCHIVED | Blackbaud Corporations™ & Blackbaud Foundations™ Hosting Status
- 1 npEngage
- 24 ARCHIVED | K-12 Announcements
- 15 ARCHIVED | FIMS Host*Net Hosting Status
- 23 ARCHIVED | Blackbaud Outcomes & Online Applications (IGAM) Hosting Status
- 22 ARCHIVED | Blackbaud DonorCentral Hosting Status
- 14 ARCHIVED | Blackbaud Grantmaking™ UK Hosting Status
- 117 ARCHIVED | Blackbaud CRM™ and Blackbaud Internet Solutions™ Announcements
- 50 Blackbaud NetCommunity™ Blog
- 169 ARCHIVED | Blackbaud Grantmaking™ Tips and Tricks
- Advocacy DC Users Group
- 718 Community News
- Blackbaud Altru® Hosting Status
- 104 ARCHIVED | Member Spotlight
- 145 ARCHIVED | Hosting Blog
- 149 JustGiving® from Blackbaud® Blog
- 97 ARCHIVED | bbcon® Blogs
- 19 ARCHIVED | Blackbaud Luminate CRM™ Announcements
- 161 Luminate Advocacy News
- 187 Organizational Best Practices Blog
- 67 everydayhero Blog
- 52 Blackbaud SKY® Reporting Announcements
- 17 ARCHIVED | Blackbaud SKY® Reporting for K-12 Announcements
- 3 Luminate Online Product Advisory Group (LO PAG)
- 81 ARCHIVED | JustGiving® from Blackbaud® Tips and Tricks
- 1 ARCHIVED | K-12 Conference Blog
- Blackbaud Church Management™ Announcements
- ARCHIVED | Blackbaud Award Management™ and Blackbaud Stewardship Management™ Announcements
- 1 Blackbaud Peer-to-Peer Fundraising™, Powered by JustGiving® Blogs
- 39 Tips, Tricks, and Timesavers!
- 56 Blackbaud Church Management™ Resources
- 154 Blackbaud Church Management™ Announcements
- 1 ARCHIVED | Blackbaud Church Management™ Tips and Tricks
- 11 ARCHIVED | Blackbaud Higher Education Solutions™ Announcements
- 7 ARCHIVED | Blackbaud Guided Fundraising™ Blog
- 2 Blackbaud Fundraiser Performance Management™ Blog
- 9 Foundations Events and Content
- 14 ARCHIVED | Blog Posts
- 2 ARCHIVED | Blackbaud FIMS™ Announcement and Tips
- 59 Blackbaud Partner Announcements
- 10 ARCHIVED | Blackbaud Impact Edge™ EAP Blogs
- 1 Community Help Blogs
- Diocesan Blackbaud Raiser’s Edge NXT® Users' Group
- Blackbaud Consultant’s Community
- Blackbaud Francophone Group
- 1 BLOG ARCHIVE CATEGORY
- Blackbaud Community™ Discussions
- 8.3K Blackbaud Luminate Online® & Blackbaud TeamRaiser® Discussions
- 5.7K Jobs Board







