Online Express Donation Form SetUp | Increase SetUp Options to Optimize Efficiency
Options
Hello to all,
Online Express donation form setup is a great tool and it would be wonderful to expand its options.
Here are a few items, that would be great to have (attached is a home-made simulation of a donation form with these items, note that the gift-type tabs should appear next to the selected amount and only when a donor has selected an amount).
- Side-by-side designation tabs like we have for the gift amounts.
- Option to group donation levels by circles.
- Option to add an info icon (roll-over) in which we could provide donor impact info.
- Option to have click-over gift-type options that would give one-time-gift or pledge or both options.
- Recurring gift block could appear and be offered only once a one-time gift has been selected.
- Option to add a text under the Donate button.
Other ideas and suggestions would be fantastic!
Online Express donation form setup is a great tool and it would be wonderful to expand its options.
Here are a few items, that would be great to have (attached is a home-made simulation of a donation form with these items, note that the gift-type tabs should appear next to the selected amount and only when a donor has selected an amount).
- Side-by-side designation tabs like we have for the gift amounts.
- Option to group donation levels by circles.
- Option to add an info icon (roll-over) in which we could provide donor impact info.
- Option to have click-over gift-type options that would give one-time-gift or pledge or both options.
- Recurring gift block could appear and be offered only once a one-time gift has been selected.
- Option to add a text under the Donate button.
Other ideas and suggestions would be fantastic!
Tagged:
3
Comments
-
Hi Sandrine - If you haven't already, you should check out the OLX Idea Bank and make sure that the ideas you have layout here also exist there. Thanks for sharing the visual representation, it was very helpful!
2 -
Blackbaud team, what is the last idea from the Idea Board that was implemented.
There are ideas with over 100 votes that are over 2 years old.
Any chance of getting them implemented? Is there a Roadmap?2 -
Copying our Community Managers, maybe they can give some insight on this...
Crystal Bruce, Ray Bergman, Elizabeth Perron1 -
I'll be sure to forward this up to the developers who are the ones who are in charge of implementing those ideas into the actual products. Your lovely community management team, sadly, doesn't double up our time in the development department.3
-
Hi all...Chris Martin with Blackbaud Product Management here. Around 2 years or so ago (beginning with the Q3 2017 roadmap webinars if I recall correctly), we merged the separate Online Express specific roadmap calls into the broader Raiser's Edge roadmap quarterly webinars. In some of the RE quarterly roadmap webinars since then, we've noted that our development efforts in the areas of email marketing, online giving, events and membership are now focused primarily on the new, next gen capabilities which will all be natively available in RE NXT (as opposed to further extending OLX's capabilities in RE database view). The first of these new capabilities, email marketing in RE NXT, is now available to nearly all RE NXT customers. Donation and Event Registration forms for RE NXT are in early adopter testing now. We'll begin working on Membership forms later this year.
So the short version is that while we continue to work on maximizing OLX performance, security and reliability, most Online Express feature requests are being evaluated for inclusion in the next generation of those capabilities in RE NXT as opposed to in Online Express. But it's a fair point that we could be doing a better job of making that clearer as new OLX feature requests are made and we'll improve our responsiveness to those requests in the OLX community going forward.
Thanks for the feedback and please feel free to either comment here or message me directly with any questions.
Chris2 -
Chris Martin would you be able to weigh in on the questions in this thread by Phil Nawrocki and Austen Brown about the Ideas Board?
Thank you,
Elizabeth0 -
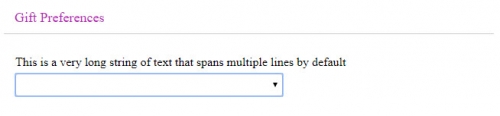
In an effort to adhere to Organizational Best Practices, we are trying to adopt an opt-in practice for publishing donors in our periodical. In order to do this for our online donors, I would like to require a Gift Attribute on the OLX form to be marked Yes or No. The display text I want to include is lengthy and spans 3 lines on the preview because the Yes/No field is very long. Is there any way to tweak the form so that, either 1.) the display text appear above the response field, or 2.) the response field can be made shorter? Or is there a better way to pose this opt-in option on the OLX form?0
-
Hi Darlene. Yes you could do this with a small bit of CSS (website style rules that instruct elements on web pages how to look) added to the page where your OLX form lives. If you have access to someone who understands some basic CSS principles, you could pass along a request to target the <label> element that's spanning multiple lines and apply these style rules to it:
float: none;
text-align: left;
width: 100%;
This would result in the label and drop-down box looking like this:
1 -
Thanks, Chris. I passed this on to our website support and it worked like a charm!1
-
Awesome news Darlene!!!0
-
Is there a way to remove the decimal point from the progress bar? It gets messed up on the mobile version and looks bad.0
-
Hey Lisa. I don't believe there's a super simple way to suppress the trailing decimal amounts in the progress bar. Do you by chance have a page URL with your form you can send me directly so I can have a look and see if I can recommend another option for you?0
-
Hi Chris, here is a photo from last year when we got closer to goal. Any workarounds would be appreciated.
Lisa0 -
Hi Lisa. While this won't remove the trailing zeroes, it should allow larger numbers like that to render without colliding. This is one line of CSS that targets just those two numbers and reduces their font size. If your website administrator can include this in your website's CSS, that would work..or they could also just add it locally inside a <style> section on just the page(s) you want to apply this to.
#bboxdonation_goal_lblRaised, #bboxdonation_goal_lblGoal { font-size: 20px; }
Testing with the size numbers in your image, it looked good in my testing down to pretty narrow screen widths:
If you tested and needed just a tad more room, you could consider using either a font-family that has slightly narrower characters or further bump down the font-size in the line above (you could reduce it from 20px to 18px for example).
Thanks!
Chris0
Categories
- All Categories
- Shannon parent
- shannon 2
- shannon 1
- 21 Advocacy DC Users Group
- 14 BBCRM PAG Discussions
- 89 High Education Program Advisory Group (HE PAG)
- 28 Luminate CRM DC Users Group
- 8 DC Luminate CRM Users Group
- Luminate PAG
- 5.9K Blackbaud Altru®
- 58 Blackbaud Award Management™ and Blackbaud Stewardship Management™
- 409 bbcon®
- 2.1K Blackbaud CRM™ and Blackbaud Internet Solutions™
- donorCentrics®
- 1.1K Blackbaud eTapestry®
- 2.8K Blackbaud Financial Edge NXT®
- 1.1K Blackbaud Grantmaking™
- 527 Education Management Solutions for Higher Education
- 1 JustGiving® from Blackbaud®
- 4.6K Education Management Solutions for K-12 Schools
- Blackbaud Luminate Online & Blackbaud TeamRaiser
- 16.4K Blackbaud Raiser's Edge NXT®
- 4.1K SKY Developer
- 547 ResearchPoint™
- 151 Blackbaud Tuition Management™
- 1 YourCause® from Blackbaud®
- 61 everydayhero
- 3 Campaign Ideas
- 58 General Discussion
- 115 Blackbaud ID
- 87 K-12 Blackbaud ID
- 6 Admin Console
- 949 Organizational Best Practices
- 353 The Tap (Just for Fun)
- 235 Blackbaud Community Feedback Forum
- 55 Admissions Event Management EAP
- 18 MobilePay Terminal + BBID Canada EAP
- 36 EAP for New Email Campaigns Experience in Blackbaud Luminate Online®
- 109 EAP for 360 Student Profile in Blackbaud Student Information System
- 41 EAP for Assessment Builder in Blackbaud Learning Management System™
- 9 Technical Preview for SKY API for Blackbaud CRM™ and Blackbaud Altru®
- 55 Community Advisory Group
- 46 Blackbaud Community Ideas
- 26 Blackbaud Community Challenges
- 7 Security Testing Forum
- 1.1K ARCHIVED FORUMS | Inactive and/or Completed EAPs
- 3 Blackbaud Staff Discussions
- 7.7K ARCHIVED FORUM CATEGORY [ID 304]
- 1 Blackbaud Partners Discussions
- 1 Blackbaud Giving Search™
- 35 EAP Student Assignment Details and Assignment Center
- 39 EAP Core - Roles and Tasks
- 59 Blackbaud Community All-Stars Discussions
- 20 Blackbaud Raiser's Edge NXT® Online Giving EAP
- Diocesan Blackbaud Raiser’s Edge NXT® User’s Group
- 2 Blackbaud Consultant’s Community
- 43 End of Term Grade Entry EAP
- 92 EAP for Query in Blackbaud Raiser's Edge NXT®
- 38 Standard Reports for Blackbaud Raiser's Edge NXT® EAP
- 12 Payments Assistant for Blackbaud Financial Edge NXT® EAP
- 6 Ask an All Star (Austen Brown)
- 8 Ask an All-Star Alex Wong (Blackbaud Raiser's Edge NXT®)
- 1 Ask an All-Star Alex Wong (Blackbaud Financial Edge NXT®)
- 6 Ask an All-Star (Christine Robertson)
- 21 Ask an Expert (Anthony Gallo)
- Blackbaud Francophone Group
- 22 Ask an Expert (David Springer)
- 4 Raiser's Edge NXT PowerUp Challenge #1 (Query)
- 6 Ask an All-Star Sunshine Reinken Watson and Carlene Johnson
- 4 Raiser's Edge NXT PowerUp Challenge: Events
- 14 Ask an All-Star (Elizabeth Johnson)
- 7 Ask an Expert (Stephen Churchill)
- 2025 ARCHIVED FORUM POSTS
- 322 ARCHIVED | Financial Edge® Tips and Tricks
- 164 ARCHIVED | Raiser's Edge® Blog
- 300 ARCHIVED | Raiser's Edge® Blog
- 441 ARCHIVED | Blackbaud Altru® Tips and Tricks
- 66 ARCHIVED | Blackbaud NetCommunity™ Blog
- 211 ARCHIVED | Blackbaud Target Analytics® Tips and Tricks
- 47 Blackbaud CRM Higher Ed Product Advisory Group (HE PAG)
- Luminate CRM DC Users Group
- 225 ARCHIVED | Blackbaud eTapestry® Tips and Tricks
- 1 Blackbaud eTapestry® Know How Blog
- 19 Blackbaud CRM Product Advisory Group (BBCRM PAG)
- 1 Blackbaud K-12 Education Solutions™ Blog
- 280 ARCHIVED | Mixed Community Announcements
- 3 ARCHIVED | Blackbaud Corporations™ & Blackbaud Foundations™ Hosting Status
- 1 npEngage
- 24 ARCHIVED | K-12 Announcements
- 15 ARCHIVED | FIMS Host*Net Hosting Status
- 23 ARCHIVED | Blackbaud Outcomes & Online Applications (IGAM) Hosting Status
- 22 ARCHIVED | Blackbaud DonorCentral Hosting Status
- 14 ARCHIVED | Blackbaud Grantmaking™ UK Hosting Status
- 117 ARCHIVED | Blackbaud CRM™ and Blackbaud Internet Solutions™ Announcements
- 50 Blackbaud NetCommunity™ Blog
- 169 ARCHIVED | Blackbaud Grantmaking™ Tips and Tricks
- Advocacy DC Users Group
- 718 Community News
- Blackbaud Altru® Hosting Status
- 104 ARCHIVED | Member Spotlight
- 145 ARCHIVED | Hosting Blog
- 149 JustGiving® from Blackbaud® Blog
- 97 ARCHIVED | bbcon® Blogs
- 19 ARCHIVED | Blackbaud Luminate CRM™ Announcements
- 161 Luminate Advocacy News
- 187 Organizational Best Practices Blog
- 67 everydayhero Blog
- 52 Blackbaud SKY® Reporting Announcements
- 17 ARCHIVED | Blackbaud SKY® Reporting for K-12 Announcements
- 3 Luminate Online Product Advisory Group (LO PAG)
- 81 ARCHIVED | JustGiving® from Blackbaud® Tips and Tricks
- 1 ARCHIVED | K-12 Conference Blog
- Blackbaud Church Management™ Announcements
- ARCHIVED | Blackbaud Award Management™ and Blackbaud Stewardship Management™ Announcements
- 1 Blackbaud Peer-to-Peer Fundraising™, Powered by JustGiving® Blogs
- 39 Tips, Tricks, and Timesavers!
- 56 Blackbaud Church Management™ Resources
- 154 Blackbaud Church Management™ Announcements
- 1 ARCHIVED | Blackbaud Church Management™ Tips and Tricks
- 11 ARCHIVED | Blackbaud Higher Education Solutions™ Announcements
- 7 ARCHIVED | Blackbaud Guided Fundraising™ Blog
- 2 Blackbaud Fundraiser Performance Management™ Blog
- 9 Foundations Events and Content
- 14 ARCHIVED | Blog Posts
- 2 ARCHIVED | Blackbaud FIMS™ Announcement and Tips
- 59 Blackbaud Partner Announcements
- 10 ARCHIVED | Blackbaud Impact Edge™ EAP Blogs
- 1 Community Help Blogs
- Diocesan Blackbaud Raiser’s Edge NXT® Users' Group
- Blackbaud Consultant’s Community
- Blackbaud Francophone Group
- 1 BLOG ARCHIVE CATEGORY
- Blackbaud Community™ Discussions
- 8.3K Blackbaud Luminate Online® & Blackbaud TeamRaiser® Discussions
- 5.7K Jobs Board










