Customizing the donation form- HELP!
So I'm fairly certain I know how to do it in theory but actually making it happen or knowing if it's possible is seeming a lot more complicated.
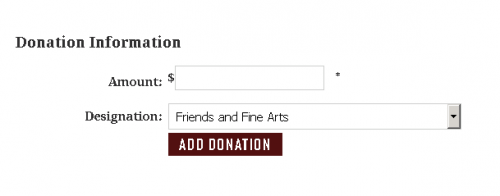
Here's the first complication: Only the first part of the donation form shows up until you enter an amount and hit the "Add Donation" button. (see picture 1) I need the whole form to show up from the beginning so I can manipulate the comments textbox and a couple other things at the bottom of the form.

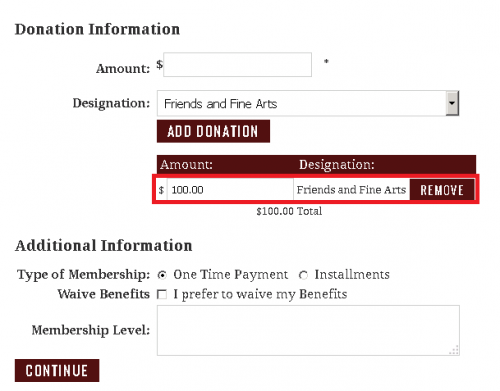
Second complication (and most difficult): I need to "auto-generate" a static 100 donation to a specific designation in the cart. (see picture 2) The item should not be able to be removed and should not be able to have the amount editable.

If I can get these two issues resolved I think I can make some scripts to do the rest. So my question is, does anyone know if it's possible to script an item into a cart and get the donation form to fully populate upon initial page load or is this something Blackbaud might be able to do on their end OR is this something that just isn't possible at all. I appreciate any and all help!
Thanks in advance,
Matthew
Comments
-
Hello Matt,
I've been able to do something similar to this with some basic modifications. Feel free to PM me the link to your form and I can suggest some edits.
- Chris M1 -
Instead of using Split gift/Multi designation on your donation form, instead turn that off and tie the form to a Payment Part. This will allow the multiple gifts - and you can hide the delete transaction function on the Payment screen. The full form fields except payment will all show on the donation form view.0
-
He wanted it to be within the same page, the payment part will force a postback.
CM0 -
Julie Gibson:
Instead of using Split gift/Multi designation on your donation form, instead turn that off and tie the form to a Payment Part. This will allow the multiple gifts - and you can hide the delete transaction function on the Payment screen. The full form fields except payment will all show on the donation form view.Good suggestions, I'll keep that in mind going forward, unfortunately for this particular project they have a very specific set of requirements on how they want things laid out.
Also I love your Great Dane!! I have a blue merle Great Dane at home
I have a blue merle Great Dane at home 
1 -

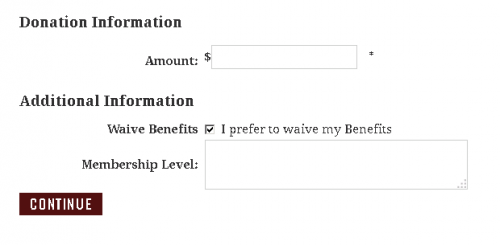
Ok, so with some help (Thanks Chris) I was able to get the bulk of the page to function correctly. Currently I'm trying to write to the comments textArea, I thought this would be relatively simple but apparently I was wrong. When ever the Checkbox is checked I need the comments textArea to display "Benefits have been waived". AND if there is a way to NULL out the original functionality of the checkbox that would be super helpful too, originally it's an Anonymous donation checkbox.
I can provide the little bit of script I do have for this if it would be helpful. Let me know.
Thank you in advance for your help!
Matthew Dwight0 -
Hello Matthew, did setting the $('textbox').val(''); not work?
I made an example on jsFiddle with different ways you can change the textarea element's text.
https://jsfiddle.net/notchris/q1j0634z/
At least one of those methods should work, I cant see why they wouldn't...could you show me the original textarea html before it is modified?
Thanks!
Chris
0 -
Chris McGrane:
Hello Matthew, did setting the $('textbox').val(''); not work?
I made an example on jsFiddle with different ways you can change the textarea element's text.
https://jsfiddle.net/notchris/q1j0634z/
At least one of those methods should work, I cant see why they wouldn't...could you show me the original textarea html before it is modified?
Thanks!
Chris
setting the *.val('') worked but only in adding the text manually to the TextArea, when it came to adding it when the checkbox was checked for some reason I couldn't get it to work. Here is the HTML from the Anonymous checkbox and the Comments TextArea.
So I did get it to work with the script you provided and some minor tweaking, now I'm just trying to make it go back to empty when they uncheck the checkbox.I think I need to write an 'if' checked statement containing the code and that should work... I think... I'm also trying to figure out how to make the original function of the checkbox (which is to make the donation anonymous) do nothing other than what my script says to do. Not sure if BBNC will like that.
</table>
</td>
</tr>
<tr id="PC4587_trAnonymous">
<td class="BBFieldCaption DonationFieldCaption">
<label for="PC4587_chkAnonymous" id="PC4587_lblAnonymousCaption">Waive Benefits</label>
</td>
<td colspan="2" class="BBFieldControlCell DonationFieldControlCell">
<span class="BBFieldCheckboxCaption DonationFieldCheckboxCaption"><input id="PC4587_chkAnonymous" type="checkbox" name="PC4587$chkAnonymous" /><label for="PC4587_chkAnonymous">I prefer to waive my Benefits</label></span>
</td>
</tr>
<tr id="PC4587_trComments">
<td class="vaTop BBFieldCaption DonationFieldCaption">
<label for="PC4587_txtComments" id="PC4587_lblCommentsCaption">Membership Level:</label>
</td>
<td colspan="2">
<textarea name="PC4587$txtComments" rows="2" cols="20" id="PC4587_txtComments" class="BBFormTextArea DonationTextArea">
</textarea>
</td>
</tr>
<tr>
Yay for hacking apart donation forms!! Also I find it hilarious that posting HTML breaks the comments TextArea on BBNC's page.
Also I find it hilarious that posting HTML breaks the comments TextArea on BBNC's page.  oops...
oops...
0 -
Matthew Dwight:
Chris McGrane:
Hello Matthew, did setting the $('textbox').val(''); not work?
I made an example on jsFiddle with different ways you can change the textarea element's text.
https://jsfiddle.net/notchris/q1j0634z/
At least one of those methods should work, I cant see why they wouldn't...could you show me the original textarea html before it is modified?
Thanks!
Chris
setting the *.val('') worked but only in adding the text manually to the TextArea, when it came to adding it when the checkbox was checked for some reason I couldn't get it to work. Here is the HTML from the Anonymous checkbox and the Comments TextArea.
So I did get it to work with the script you provided and some minor tweaking, now I'm just trying to make it go back to empty when they uncheck the checkbox.I think I need to write an 'if' checked statement containing the code and that should work... I think... I'm also trying to figure out how to make the original function of the checkbox (which is to make the donation anonymous) do nothing other than what my script says to do. Not sure if BBNC will like that.
</table>
</td>
</tr>
<tr id="PC4587_trAnonymous">
<td class="BBFieldCaption DonationFieldCaption">
<label for="PC4587_chkAnonymous" id="PC4587_lblAnonymousCaption">Waive Benefits</label>
</td>
<td colspan="2" class="BBFieldControlCell DonationFieldControlCell">
<span class="BBFieldCheckboxCaption DonationFieldCheckboxCaption"><input id="PC4587_chkAnonymous" type="checkbox" name="PC4587$chkAnonymous" /><label for="PC4587_chkAnonymous">I prefer to waive my Benefits</label></span>
</td>
</tr>
<tr id="PC4587_trComments">
<td class="vaTop BBFieldCaption DonationFieldCaption">
<label for="PC4587_txtComments" id="PC4587_lblCommentsCaption">Membership Level:</label>
</td>
<td colspan="2">
<textarea name="PC4587$txtComments" rows="2" cols="20" id="PC4587_txtComments" class="BBFormTextArea DonationTextArea">
</textarea>
</td>
</tr>
<tr>
Yay for hacking apart donation forms!! Also I find it hilarious that posting HTML breaks the comments TextArea on BBNC's page.
Also I find it hilarious that posting HTML breaks the comments TextArea on BBNC's page.  oops...Update: I got the if statement to work. so onClick conditional functions when checked and doesn't do anything when not checked.
oops...Update: I got the if statement to work. so onClick conditional functions when checked and doesn't do anything when not checked.
0
Categories
- All Categories
- Shannon parent
- shannon 2
- shannon 1
- 21 Advocacy DC Users Group
- 14 BBCRM PAG Discussions
- 89 High Education Program Advisory Group (HE PAG)
- 28 Luminate CRM DC Users Group
- 8 DC Luminate CRM Users Group
- Luminate PAG
- 5.9K Blackbaud Altru®
- 58 Blackbaud Award Management™ and Blackbaud Stewardship Management™
- 409 bbcon®
- 2.1K Blackbaud CRM™ and Blackbaud Internet Solutions™
- donorCentrics®
- 1.1K Blackbaud eTapestry®
- 2.8K Blackbaud Financial Edge NXT®
- 1.1K Blackbaud Grantmaking™
- 527 Education Management Solutions for Higher Education
- 1 JustGiving® from Blackbaud®
- 4.6K Education Management Solutions for K-12 Schools
- Blackbaud Luminate Online & Blackbaud TeamRaiser
- 16.4K Blackbaud Raiser's Edge NXT®
- 4.1K SKY Developer
- 547 ResearchPoint™
- 151 Blackbaud Tuition Management™
- 1 YourCause® from Blackbaud®
- 61 everydayhero
- 3 Campaign Ideas
- 58 General Discussion
- 115 Blackbaud ID
- 87 K-12 Blackbaud ID
- 6 Admin Console
- 949 Organizational Best Practices
- 353 The Tap (Just for Fun)
- 235 Blackbaud Community Feedback Forum
- 55 Admissions Event Management EAP
- 18 MobilePay Terminal + BBID Canada EAP
- 36 EAP for New Email Campaigns Experience in Blackbaud Luminate Online®
- 109 EAP for 360 Student Profile in Blackbaud Student Information System
- 41 EAP for Assessment Builder in Blackbaud Learning Management System™
- 9 Technical Preview for SKY API for Blackbaud CRM™ and Blackbaud Altru®
- 55 Community Advisory Group
- 46 Blackbaud Community Ideas
- 26 Blackbaud Community Challenges
- 7 Security Testing Forum
- 1.1K ARCHIVED FORUMS | Inactive and/or Completed EAPs
- 3 Blackbaud Staff Discussions
- 7.7K ARCHIVED FORUM CATEGORY [ID 304]
- 1 Blackbaud Partners Discussions
- 1 Blackbaud Giving Search™
- 35 EAP Student Assignment Details and Assignment Center
- 39 EAP Core - Roles and Tasks
- 59 Blackbaud Community All-Stars Discussions
- 20 Blackbaud Raiser's Edge NXT® Online Giving EAP
- Diocesan Blackbaud Raiser’s Edge NXT® User’s Group
- 2 Blackbaud Consultant’s Community
- 43 End of Term Grade Entry EAP
- 92 EAP for Query in Blackbaud Raiser's Edge NXT®
- 38 Standard Reports for Blackbaud Raiser's Edge NXT® EAP
- 12 Payments Assistant for Blackbaud Financial Edge NXT® EAP
- 6 Ask an All Star (Austen Brown)
- 8 Ask an All-Star Alex Wong (Blackbaud Raiser's Edge NXT®)
- 1 Ask an All-Star Alex Wong (Blackbaud Financial Edge NXT®)
- 6 Ask an All-Star (Christine Robertson)
- 21 Ask an Expert (Anthony Gallo)
- Blackbaud Francophone Group
- 22 Ask an Expert (David Springer)
- 4 Raiser's Edge NXT PowerUp Challenge #1 (Query)
- 6 Ask an All-Star Sunshine Reinken Watson and Carlene Johnson
- 4 Raiser's Edge NXT PowerUp Challenge: Events
- 14 Ask an All-Star (Elizabeth Johnson)
- 7 Ask an Expert (Stephen Churchill)
- 2025 ARCHIVED FORUM POSTS
- 322 ARCHIVED | Financial Edge® Tips and Tricks
- 164 ARCHIVED | Raiser's Edge® Blog
- 300 ARCHIVED | Raiser's Edge® Blog
- 441 ARCHIVED | Blackbaud Altru® Tips and Tricks
- 66 ARCHIVED | Blackbaud NetCommunity™ Blog
- 211 ARCHIVED | Blackbaud Target Analytics® Tips and Tricks
- 47 Blackbaud CRM Higher Ed Product Advisory Group (HE PAG)
- Luminate CRM DC Users Group
- 225 ARCHIVED | Blackbaud eTapestry® Tips and Tricks
- 1 Blackbaud eTapestry® Know How Blog
- 19 Blackbaud CRM Product Advisory Group (BBCRM PAG)
- 1 Blackbaud K-12 Education Solutions™ Blog
- 280 ARCHIVED | Mixed Community Announcements
- 3 ARCHIVED | Blackbaud Corporations™ & Blackbaud Foundations™ Hosting Status
- 1 npEngage
- 24 ARCHIVED | K-12 Announcements
- 15 ARCHIVED | FIMS Host*Net Hosting Status
- 23 ARCHIVED | Blackbaud Outcomes & Online Applications (IGAM) Hosting Status
- 22 ARCHIVED | Blackbaud DonorCentral Hosting Status
- 14 ARCHIVED | Blackbaud Grantmaking™ UK Hosting Status
- 117 ARCHIVED | Blackbaud CRM™ and Blackbaud Internet Solutions™ Announcements
- 50 Blackbaud NetCommunity™ Blog
- 169 ARCHIVED | Blackbaud Grantmaking™ Tips and Tricks
- Advocacy DC Users Group
- 718 Community News
- Blackbaud Altru® Hosting Status
- 104 ARCHIVED | Member Spotlight
- 145 ARCHIVED | Hosting Blog
- 149 JustGiving® from Blackbaud® Blog
- 97 ARCHIVED | bbcon® Blogs
- 19 ARCHIVED | Blackbaud Luminate CRM™ Announcements
- 161 Luminate Advocacy News
- 187 Organizational Best Practices Blog
- 67 everydayhero Blog
- 52 Blackbaud SKY® Reporting Announcements
- 17 ARCHIVED | Blackbaud SKY® Reporting for K-12 Announcements
- 3 Luminate Online Product Advisory Group (LO PAG)
- 81 ARCHIVED | JustGiving® from Blackbaud® Tips and Tricks
- 1 ARCHIVED | K-12 Conference Blog
- Blackbaud Church Management™ Announcements
- ARCHIVED | Blackbaud Award Management™ and Blackbaud Stewardship Management™ Announcements
- 1 Blackbaud Peer-to-Peer Fundraising™, Powered by JustGiving® Blogs
- 39 Tips, Tricks, and Timesavers!
- 56 Blackbaud Church Management™ Resources
- 154 Blackbaud Church Management™ Announcements
- 1 ARCHIVED | Blackbaud Church Management™ Tips and Tricks
- 11 ARCHIVED | Blackbaud Higher Education Solutions™ Announcements
- 7 ARCHIVED | Blackbaud Guided Fundraising™ Blog
- 2 Blackbaud Fundraiser Performance Management™ Blog
- 9 Foundations Events and Content
- 14 ARCHIVED | Blog Posts
- 2 ARCHIVED | Blackbaud FIMS™ Announcement and Tips
- 59 Blackbaud Partner Announcements
- 10 ARCHIVED | Blackbaud Impact Edge™ EAP Blogs
- 1 Community Help Blogs
- Diocesan Blackbaud Raiser’s Edge NXT® Users' Group
- Blackbaud Consultant’s Community
- Blackbaud Francophone Group
- 1 BLOG ARCHIVE CATEGORY
- Blackbaud Community™ Discussions
- 8.3K Blackbaud Luminate Online® & Blackbaud TeamRaiser® Discussions
- 5.7K Jobs Board






