The text around my images doesn't wrap when I receive mail in Outlook. Can someone help?
Options

Issac Story
Blackbaud Employee







I used the email editor to insert and align the image, and it looks fine when I preview. It looks good when I receive it in Gmail and Yahoo and other webmail clients, but the text doesn't wrap when I receive the message in Outlook 2007 and 2010.
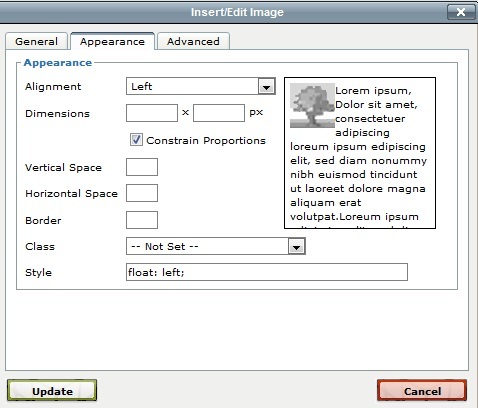
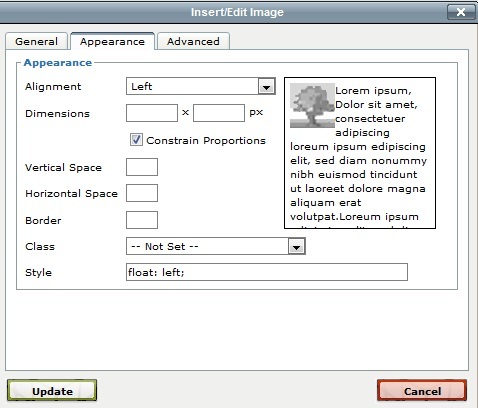
Here's a screenshot of how I'm aligning the image:

Here's a screenshot of how I'm aligning the image:

Tagged:
0
Comments
-
Unfortunately, Microsoft does not support the standards compliant method of using only CSS to present design within Outlook 2007 and 2010. Specifically the "float: left;" style in this example is not supported. The lack of support for float actually affects more than images. it is a driving factor in the reason why we still use HTML tables for creating emails.
There are 2 potential solutions depending on your level of comfort with writing HTML directly instead of using the editor.
1. I'm comfortable editing the HTML code myself:
You add the old school HTML attribute of align to your image tag. You'll end up with something like this: <img src="sample.jpg" align="left" alt="sample" />
2. I am not comfortable editing the HTML code myself:
The solution here is exactly the same way we add columns to an email, HTML tables. The first step is to insert a table.
Most likely I will only want to include a 2 column table with 1 row.
I can then either drag and drop my image into one of the table cells or insert a new image from the image gallery. I can use the opposing cell for my content.
You'll notice that the text does not wrap below the image. That is one of the limitations with this solution, but hopefully a problem that you can mitigate based on the design of your email template.
0 -
In addition to Dan's reply, here's a blog post with instructions of how to wrap text around images in Outlook (including inserting a table within a table):
http://www.blackbaudknowhow.com/black...0 -
Thanks guys, great info!0
-
This reply was created from a merged topic originally titled
E-Mail Templates: Image Align vs Float.
It is a well known fact that HTML e-mail is a sort of black magic, and that since Outlook and some other e-mail clients do not supportfloatstyling, its use should be avoided. The best (most compatible) way to align an image is using the oldalign="left"method.
However, when working with images in NetCommunity's WYSIWYG editor, the Edit image menu has options for image "Alignment" (a misleading name), but choosing "Left" in this example results in the image being givenstyle="float:left".
In fact, there seems to be no way to addalign="left"to an image except via manually editing the HTML, which non-HTML-literate end users cannot be expected to do.
With Outlook being one of the most commonly used e-mail clients, I feel strongly that is a bug, and an option to set the image'saligntag should be available in the GUI.0 -
I'm not 100% happy with either of these solutions. First, the reason our company purchased Blackbaud's services is because we don't have anyone particularly skilled in HTML. We were assured by sales that this was the perfect reason for purchasing Blackbaud products, because our designers and writers wouldn't have to learn HTML. So now, it's very frustrating when we contact the help desk with a problem, and the solution is to learn HTML.
Second, inserting a table within a table would be a fine solution if we didn't want color filling in the row/cells. With this approach, there's a white line where the two cells are separated, which looks cheesy.
When this problem came up again today, I ended up going to the help desk, and fortunately Jordan was an awesome problem solver for us. He used Andrew's solution from above (align="left"). While it may be considered outdated, it worked, and my email looked professional and clean.
My request to the solution teams at Blackbaud is to come up with a fix to this bug so that, when I select the image and hit left align, the html automatically updates with this line of code. As Andrew mentioned, there are many, many businesses and individuals who use Outlook, and our business can't afford to disregard those potential donors.
As the customer, it's not my responsibility to figure out HTML, or to have to call the help desk every time I want to have text wrap around an image. I get emails every day from other vendors, and their emails look polished and professional. Shouldn't Blackbaud's products be able to accomplish the same thing?0 -
You're absolutely correct that if you do not have certain HTML skills, then this solution is not going to help your situation.
If you truly want to avoid having to use or worry about the underlying HTML of your email messages, then I would recommend taking a look at Online Express.
It was built from the ground up to be a simple, yet smart, solution for users that may not have more advanced technical skills. The email design process is a easy to use drag-and-drop experience. There is no need to know HTML --- in fact, we don't even allow users to access the underlying HTML. That allows us to provide a better rendering experience in desktop and mobile devices.
Over the past 9 months we've had a number of BBNC Spark customers move to Online Express and they are much happier. That's our goal.
Feel free to contact me or your account manager to explore options. 0
0
Categories
- All Categories
- Shannon parent
- shannon 2
- shannon 1
- 21 Advocacy DC Users Group
- 14 BBCRM PAG Discussions
- 89 High Education Program Advisory Group (HE PAG)
- 28 Luminate CRM DC Users Group
- 8 DC Luminate CRM Users Group
- Luminate PAG
- 5.9K Blackbaud Altru®
- 58 Blackbaud Award Management™ and Blackbaud Stewardship Management™
- 409 bbcon®
- 2.1K Blackbaud CRM™ and Blackbaud Internet Solutions™
- donorCentrics®
- 1.1K Blackbaud eTapestry®
- 2.8K Blackbaud Financial Edge NXT®
- 1.1K Blackbaud Grantmaking™
- 527 Education Management Solutions for Higher Education
- 1 JustGiving® from Blackbaud®
- 4.6K Education Management Solutions for K-12 Schools
- Blackbaud Luminate Online & Blackbaud TeamRaiser
- 16.4K Blackbaud Raiser's Edge NXT®
- 4.1K SKY Developer
- 547 ResearchPoint™
- 151 Blackbaud Tuition Management™
- 1 YourCause® from Blackbaud®
- 61 everydayhero
- 3 Campaign Ideas
- 58 General Discussion
- 115 Blackbaud ID
- 87 K-12 Blackbaud ID
- 6 Admin Console
- 949 Organizational Best Practices
- 353 The Tap (Just for Fun)
- 235 Blackbaud Community Feedback Forum
- 55 Admissions Event Management EAP
- 18 MobilePay Terminal + BBID Canada EAP
- 36 EAP for New Email Campaigns Experience in Blackbaud Luminate Online®
- 109 EAP for 360 Student Profile in Blackbaud Student Information System
- 41 EAP for Assessment Builder in Blackbaud Learning Management System™
- 9 Technical Preview for SKY API for Blackbaud CRM™ and Blackbaud Altru®
- 55 Community Advisory Group
- 46 Blackbaud Community Ideas
- 26 Blackbaud Community Challenges
- 7 Security Testing Forum
- 1.1K ARCHIVED FORUMS | Inactive and/or Completed EAPs
- 3 Blackbaud Staff Discussions
- 7.7K ARCHIVED FORUM CATEGORY [ID 304]
- 1 Blackbaud Partners Discussions
- 1 Blackbaud Giving Search™
- 35 EAP Student Assignment Details and Assignment Center
- 39 EAP Core - Roles and Tasks
- 59 Blackbaud Community All-Stars Discussions
- 20 Blackbaud Raiser's Edge NXT® Online Giving EAP
- Diocesan Blackbaud Raiser’s Edge NXT® User’s Group
- 2 Blackbaud Consultant’s Community
- 43 End of Term Grade Entry EAP
- 92 EAP for Query in Blackbaud Raiser's Edge NXT®
- 38 Standard Reports for Blackbaud Raiser's Edge NXT® EAP
- 12 Payments Assistant for Blackbaud Financial Edge NXT® EAP
- 6 Ask an All Star (Austen Brown)
- 8 Ask an All-Star Alex Wong (Blackbaud Raiser's Edge NXT®)
- 1 Ask an All-Star Alex Wong (Blackbaud Financial Edge NXT®)
- 6 Ask an All-Star (Christine Robertson)
- 21 Ask an Expert (Anthony Gallo)
- Blackbaud Francophone Group
- 22 Ask an Expert (David Springer)
- 4 Raiser's Edge NXT PowerUp Challenge #1 (Query)
- 6 Ask an All-Star Sunshine Reinken Watson and Carlene Johnson
- 4 Raiser's Edge NXT PowerUp Challenge: Events
- 14 Ask an All-Star (Elizabeth Johnson)
- 7 Ask an Expert (Stephen Churchill)
- 2025 ARCHIVED FORUM POSTS
- 322 ARCHIVED | Financial Edge® Tips and Tricks
- 164 ARCHIVED | Raiser's Edge® Blog
- 300 ARCHIVED | Raiser's Edge® Blog
- 441 ARCHIVED | Blackbaud Altru® Tips and Tricks
- 66 ARCHIVED | Blackbaud NetCommunity™ Blog
- 211 ARCHIVED | Blackbaud Target Analytics® Tips and Tricks
- 47 Blackbaud CRM Higher Ed Product Advisory Group (HE PAG)
- Luminate CRM DC Users Group
- 225 ARCHIVED | Blackbaud eTapestry® Tips and Tricks
- 1 Blackbaud eTapestry® Know How Blog
- 19 Blackbaud CRM Product Advisory Group (BBCRM PAG)
- 1 Blackbaud K-12 Education Solutions™ Blog
- 280 ARCHIVED | Mixed Community Announcements
- 3 ARCHIVED | Blackbaud Corporations™ & Blackbaud Foundations™ Hosting Status
- 1 npEngage
- 24 ARCHIVED | K-12 Announcements
- 15 ARCHIVED | FIMS Host*Net Hosting Status
- 23 ARCHIVED | Blackbaud Outcomes & Online Applications (IGAM) Hosting Status
- 22 ARCHIVED | Blackbaud DonorCentral Hosting Status
- 14 ARCHIVED | Blackbaud Grantmaking™ UK Hosting Status
- 117 ARCHIVED | Blackbaud CRM™ and Blackbaud Internet Solutions™ Announcements
- 50 Blackbaud NetCommunity™ Blog
- 169 ARCHIVED | Blackbaud Grantmaking™ Tips and Tricks
- Advocacy DC Users Group
- 718 Community News
- Blackbaud Altru® Hosting Status
- 104 ARCHIVED | Member Spotlight
- 145 ARCHIVED | Hosting Blog
- 149 JustGiving® from Blackbaud® Blog
- 97 ARCHIVED | bbcon® Blogs
- 19 ARCHIVED | Blackbaud Luminate CRM™ Announcements
- 161 Luminate Advocacy News
- 187 Organizational Best Practices Blog
- 67 everydayhero Blog
- 52 Blackbaud SKY® Reporting Announcements
- 17 ARCHIVED | Blackbaud SKY® Reporting for K-12 Announcements
- 3 Luminate Online Product Advisory Group (LO PAG)
- 81 ARCHIVED | JustGiving® from Blackbaud® Tips and Tricks
- 1 ARCHIVED | K-12 Conference Blog
- Blackbaud Church Management™ Announcements
- ARCHIVED | Blackbaud Award Management™ and Blackbaud Stewardship Management™ Announcements
- 1 Blackbaud Peer-to-Peer Fundraising™, Powered by JustGiving® Blogs
- 39 Tips, Tricks, and Timesavers!
- 56 Blackbaud Church Management™ Resources
- 154 Blackbaud Church Management™ Announcements
- 1 ARCHIVED | Blackbaud Church Management™ Tips and Tricks
- 11 ARCHIVED | Blackbaud Higher Education Solutions™ Announcements
- 7 ARCHIVED | Blackbaud Guided Fundraising™ Blog
- 2 Blackbaud Fundraiser Performance Management™ Blog
- 9 Foundations Events and Content
- 14 ARCHIVED | Blog Posts
- 2 ARCHIVED | Blackbaud FIMS™ Announcement and Tips
- 59 Blackbaud Partner Announcements
- 10 ARCHIVED | Blackbaud Impact Edge™ EAP Blogs
- 1 Community Help Blogs
- Diocesan Blackbaud Raiser’s Edge NXT® Users' Group
- Blackbaud Consultant’s Community
- Blackbaud Francophone Group
- 1 BLOG ARCHIVE CATEGORY
- Blackbaud Community™ Discussions
- 8.3K Blackbaud Luminate Online® & Blackbaud TeamRaiser® Discussions
- 5.7K Jobs Board






